mobile app ui design tool online
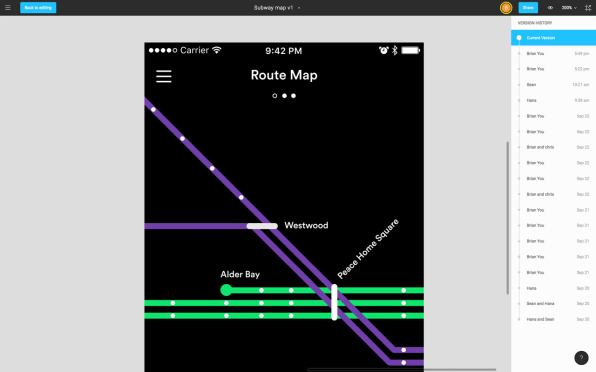
Last December, Dylan Field and Evan Wallace launched a beta version of Figma, a browser-based collaborative editing tool for interface designers. Today, the team is finally rolling out a public version, available here for anyone to try for free until January.
Over the past 10 months, the team has been busy developing the tool, which gives designers and people who work closely with designers the opportunity to work together on a design in real time. Figma is different than other workflow management tools like Spaces from file-sharing site Hightail and Wake–two programs that also allow designers to work collaboratively in teams–because Figma is at its core a vector editing tool. In that way, users can design directly in the software, rather than relying on importing solely from programs like Adobe Illustrator and Sketch (though it can do that, too). Yet unlike Adobe Illustrator, arguably its most direct competitor, Figma is browser-based and connects to the cloud, allowing for multiple designers to work on the same project simultaneously.
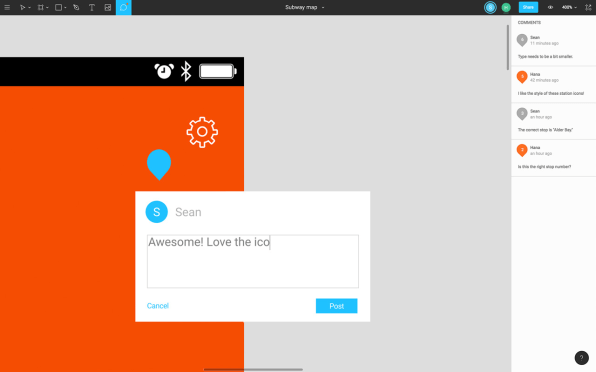
It's this multiplayer functionality that makes Figma a truly collaborative design editing program. In its current version, Figma essentially does for graphics what Google Docs does for text. Achieving multiplayer functionality also means that the Figma team can eventually create a community aspect to the tool–offering to interface designers an open-source community similar to the open-source coding site Github. "Everything is moving to a collaborative online space, but design tools still haven't changed," Field says.

The multiplayer functionality was always part of the long-term plan, but the Figma team brought it to fruition more quickly than they expected because of the feedback they received from beta users. "Our original model was kind of last player wins, or last writer wins," says Field, Figma's CEO and a former Peter Thiel 20 Under 20 fellow. In other words, if two designer were working jointly on one design in Figma, whoever saved the changes last would override her colleague's work. Field and Evan Wallace, a former video game designer and the company's CTO, decided that if they were developing an online tool that claimed to be collaborative, they needed to make it so that both designers could make design changes at the same time. "It literally feels wrong if you're in a design document online, and someone else comes in and can't work with you," says Field.
The challenge for designing a multiplayer interface design tool was that it had never been done before, so Field, Wallace, and their team of around 20 employees built the technology largely through trial and error.
Field has been interested in developing online, real-time, collaborative software ever since Google Docs launched 10 years ago (originally, it was called Writely). But it wasn't until the invention of WebGL–the technology that lets you create 3D and 2D renderings directly in a web browser without the use of plug-ins–that creating a Google Docs for designers seemed possible. As Field writes in a Medium post, he first came across WebGL in 2011, right as he was meeting Wallace at Brown. The pair decided to use WebGL to create the real-time creative tool that would go on to become Figma.
In 2015, after working for years on the tool, Field and Wallace started pitching it to investors and raised more than $14 million in seed funding. Over the time that the pair have been working on it, they watched the design landscape change; UI designers have become more central to businesses, and other aspects of a company–marketing, engineers, etc.–have become more involved in the design process. Field and Wallace were convinced that a tool like Figma was needed, not just to manage a designer's workflow or collaboration with another designer, but also as a way to get everyone on a team on the same page.
Since launching Figma in beta, the team has been building new functionalities that are useful for the entire design process, not just the editing phase, says Field. One example: a vector editing tool, which allows a designer to draw lines and curves between any two points, essentially giving the designer the same flexibility she would have drawing on paper. By contrast, traditional vector editing tools like Adobe Illustrator aren't as fluid because they require all the lines drawn to link up to form a single chain. Wallace built the tool using what he terms vector networks (he explains the process in depth in a Medium post.)

Another of the most useful offerings inside Figma is a viewer that helps a designer create responsive design but allows the designer to see what a design looks like at difference sizes. From a menu, you can chose between seven different popular phones (iPhone 6, Galaxy S5, etc.), three different tablets, a desktop view, or watch, and a frame will pop up around the design in the corresponding size. Simply dragging the edges of the design document to fit the frame shows how it will look on a particular device. There's also a function that will connect to a smartphone so you can see how it looks on mobile as you design.
All of these new capabilities were informed by the feedback the team received throughout the beta phase. Test users like Medium designer Brad Artziniega, the entire office at the technology learning school Treehouse, as well as the team behind the payroll tool Gusto, and others contributed feedback. Through observing how teams work in Figma, the Figma team incorporated Slack into the tool, giving Figma users the ability to feed their comment feed on a particular design directly into a Slack channel. The major takeaway, however, was that everyone who used Figma wanted multiplayer functionality as soon as possible. Figma threw a good portion of its resources and team behind creating the multiplayer functionality before launching publicly.
Now that designers can collaborate with others on their team, turning Figma into an open-source community would not be difficult. Field says the technology is there, but he and his team don't want to get ahead of themselves; first, they want to refine the current tool after getting feedback from public users.
Still, Field has a vision for what the Github for designers might look like, and can't help getting excited about the education benefits to UI designers Figma could provide. Down the road, a designer could, for example, play back files and show, step-by-step, the way that a design was created. "How cool would it be to see your design heroes draw something in Figma in real time, and see it live?" he says. "It would be a great learning opportunity for students, especially if you could then use"–and build upon–"their file afterwards."
Figma is available here for free until January. While they are still working out the pricing model, Field says they want to make it as accessible as possible for people while still allowing them to run the company. For students, it will remain free.
mobile app ui design tool online
Source: https://www.fastcompany.com/3064096/figma-is-the-online-collaborative-design-tool-ui-designers-have-been-waiting-for
Posted by: millernuals1966.blogspot.com

0 Response to "mobile app ui design tool online"
Post a Comment